Two weeks after the UK government imposed a nationwide lockdown, Stockport Council launched a helpline for Stockport’s most vulnerable people, to assist people to access what they needed to help them stay safe and well. The initial tech work required the configuration of the council’s Verint Case Management system to manage outbound calls to people on the NHS shielded list and handle and triage the inbound calls.
As areas with the highest volumes of queries were identified, several key referral pathways were put into place and it quickly became apparent that an online form was required, both for staff to use when referring callers to different types of support and for residents to access different types of support directly from our website.
In our last blog we talked about the development of this form using our new Formbuilder. In this blog, Emma, one of our user experience designers, talks about designing and testing the form during lockdown.
User testing for referral form
During these uncertain times the design team looked for ways to carry out user testing and research safely whilst following government guidelines prohibiting face to face interaction. It’s clear that there won’t be any guerrilla testing or interactive workshops for a while.
To create and develop the referral form, the design team was faced with the challenge of keeping the user at the core of the design, whilst working at a very fast pace with limited resources. We initially relied on tried and tested best practices; such as existing design patterns and informed assumptions. Usually, user testing would happen between iterations, however this wasn’t achievable for the referral form as the turnarounds were much quicker than an iteration. Nevertheless, it was felt that any testing was better than nothing, so the team began brainstorming and creating a variety of personas.
Identifying our audience
We knew from central GOV/NHS data that the majority of our audience would come from the extremely vulnerable shielded group. However, there would also be those identified as medically vulnerable according to the government criteria, people of any age self-isolating due to illness and those experiencing financial hardship.
High level assumption-based personas/scenarios were created with feedback from the calls coming through the Coronavirus Helpline. It was also important to include staff personas as we anticipated they would be the primary users of the form. Key assumptions were added to each persona, these were assumptions based on how we expected each persona to use the form. The personas attempted to cover all possible routes of the form allowing us to test as many journeys as possible. We sense checked the personas with colleagues at the council as well as family members and friends.

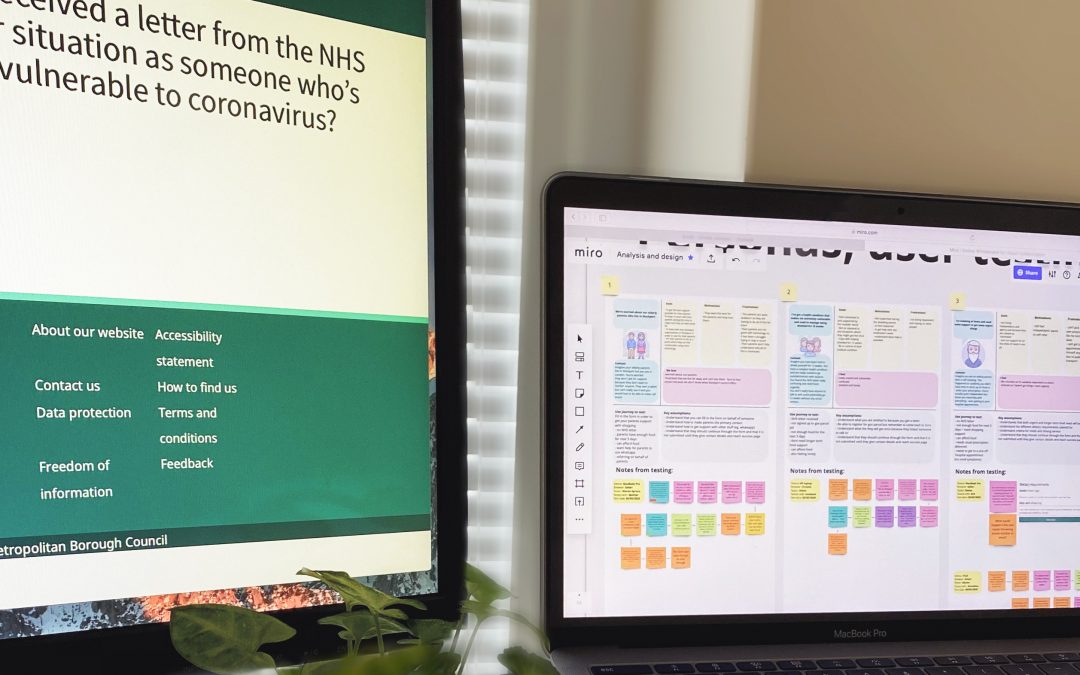
Image caption: Creating the personas in Miro
Testing the referral form with the personas created
The team next tested the referral form against each persona, again using themselves and members of their household ‘channelling’ the specific personas. Each persona was taken through the form and any comments made while completing the form were noted down, including any pain points. We created a key to visually group the comments made on different sections or subjects of the form. This enabled us to visually see which areas of the form users commented on the most.

Comments from testing varied; here are some insights…
Nothing has told them how they will be contacted and that is what my mother stresses over. Is it a phone call? Is it an email? Is it a text?
It’s so easy, I can stop calling the council for everything now.
I wouldn’t want to answer the door if I don’t know who it is so delivery times would be useful.
Once all of the feedback and comments from user testing were grouped, we began narrowing down the pain points into ‘recommendations’ for the next release. We created suggestions and solutions to the issues that some users faced.
An online user testing feedback workshop took place shortly after the initial analysis was completed. During this we began ordering the pain points using a traffic light system, sorting the issues into low medium and high priority. The priority order was determined by the time it would take to implement any changes, the scope, the impact it would have on the user’s experience and if we could physically make the change from a design and developer point of view.

Image caption: Collating the pain points and putting them into a priority order

Image caption: Priority order task
Once the priority order was complete, we began making changes, amending some content, making it clearer where there were evident pain points.
We know we had to base all our feedback and personas on informed assumptions, meaning some may not have been completely accurate. Normally during user testing, we would be able to identify if a user is struggling to complete a form, or if they faced a pain point from analysing their body language and feedback given to us. However, this wasn’t an option for our team due to social distancing.
Despite the barriers we faced, conducting user testing in this way enabled us to design with our users in mind. The personas became the voices of our ‘audience’ despite us not being able to interact and test with real users. Any form of user testing is more valuable than none at all.
The form, which can be accessed from the Coronavirus support page and our Help for vulnerable people page, has been used both by the staff handling calls and by the public themselves, with around 500 vulnerable people being helped so far during this very difficult period.
What’s next
As we move through the pandemic, we expect our users and our referral routes to change. Referrals may become less urgent; people’s financial positions may well change due to the strain of the pandemic.
We will be looking into adapting the way we user test in the future, adopting more remote tools and ensuring the safety of both the public and our team.
For regular updates from the #DigitalStockport blog sign up for email alerts.